Interface de Control |
 |
tutorial de programmation |
Ground control to Major Tom |
Introduction
Dans ce cours, nous aborderons la librairie externe controlP5 qui permet de rajouter une interface graphique (GUI ou graphical user interface en anglais) qui permet de modifier des paramètres dans un sketch en temps réel.
Référence / Bibliographie
Le site de la librairie >>
Le Javadocs de la librairie >>
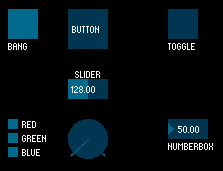
L'interface de controle controlP5
Avant d'utiliser la librairie, il faut l'installer cette extension à Processing. Il y a un tutorial pour l'installation des librairies sur la page video et librairie externe. La structure de base afin d'utiliser les différents éléments d'interface comporte la ligne de code afin d'intégrer le fichier source de la librairie, de créer un objet de type ControlP5 et de l'instancier dans le setup. Ensuite on peut rajouter les éléments de deux manières. La deuxième permet de modifier ensuite l'objet, on reviendra là-dessus.
import controlP5.*; ControlP5 controlP5; void setup() { size(300,300); controlP5 = new ControlP5(this); controlP5.addNumberbox("numberbox1",5, 100,140,50,50); Button myButton = controlP5.addButton("button1",0,100,80,50,50);
//... } void draw() {
//... }
Les éléments
Il y a plusieurs éléments qui permet des interactions différentes, voici la liste, attention de n'est pas utiliser des accents ni des espace pour le nommage des contrôleurs:
| Bang | déclenche un événement quand il est cliqué |
|---|---|
| paramètre: nom, x, y, width, height | |
| exemble: controlP5.addBang("bang1",10,10,20,20); | |
| Button | exécute un événement après avoir été rélaché et peut transmettre une valeur |
| paramètre: nom, valeur (float), x, y, width, height | |
| exemble: controlP5.addButton("button",15, 10,10,20,20); | |
| Toggle | change son statut entre deux état : true/ false et transmet 1 ou 0 comme valeur |
| paramètre: nom, valeur par défaut (boolean) x, y, width, height | |
| exemble: controlP5.addToggle("toggle", true, 10,10,20,20); | |
| Slider | transmet une valeur entre un min / max. Son apparence vertic. ou horiz. depend du +> valeur de width ou height |
| paramètre: nom,min, max, valeur par défault, x, y, width, height | |
| exemble: controlP5.addSlider("slider",0, 255, 123, 10,10,50,20); | |
| NumberBox | transmet une valeur entre un min / max en cliquant et appuyant tout en bougeant la souris |
| paramètre: nom, valeur par défaut, x, y, width, height | |
| exemble: controlP5.addBang("bang1",10,10,20,20); | |
| Knob | un controlleur en 360° qui transmet la valeur entre un min / max |
| paramètre:nom, min, max, valeur par défaut, x, y, rayon | |
| exemble: controlP5.addKnob("knob",0, 360, 0, 10,10,50); | |
| Radio | ensemble de plusieurs buttons, dont toujours un seul est sélectionné |
| paramètre:global nom, x, y paramètre buton nom, valeur(float) | |
| exemble: Radio r = controlP5.addRadio("radio", 10, 120); r.add("red", 1); r.add("green", 2); |
La transmission des valeurs
Afin de récupérer les valeurs de différents contrôleurs, il y a deux façons de procéder, soit de créer des méthodes appropriés, soit par le mode "controlEvent:
Par méthode
Il suffit de créer une méthode du même nom qu'on a utilisé lors delà création du contrôleur. La valeur sera transmis automatiquement à l'argument de la méthode. Il y a principalement trois type de méthodes, dépendant de la valeur transmis; La transmission d'un float (button, slider, knob, numberbox, radio...), d'un boolean (toogle) ou rien (bang), dans ce cas, la méthode sera seulement appeler.
void numberbox1(float valeur){ println("un valeur rešu par numberbox1: "+valeur); } public void bang() { println("un event rešu par bang"); } void toggle(boolean etat) { if(etat==true) { println("toggle state is true"); } else { println("toggle state is false"); } }
Par controlEvent
Un autre méthode est de récupérer les valeurs des contrôleurs par la méthode controlEvent. C'est une méthode implémenté par la librairie et qui est appelé automatiquement par Processing chaque fois un contrôleur est utilisé. Elle reçoit dans son argument un objet du type ControlEvent. Les différentes méthodes de l'objet ControlEvent permet de filtrer ensuite les événements recus. Voici l'exemple:
void controlEvent(ControlEvent theEvent) { if (theEvent.isController()) { print("recu un event de : "+theEvent.controller().name()); println(" avec un valeur de : "+theEvent.controller().value()); // le filtrage
if (theEvent.controller().name()=="bang") { println("rešu un event de controlleur bang"); } if (theEvent.controller().name()=="toggle1") { println("la valeur de toogle1 est: "+theEvent.controller().value()); } if (theEvent.controller().name()=="numberbox1") { println( "la valeur de numberbox1 est: "+theEvent.controller().value() ); } } }
Voici le code complet avec les différents option du code >>
| Ce qu'il faut connaître: |
- savoir intégrer et utiliser une librairie dans Processing
- Connaitre les différents contrôlleurs de la librairie contrlP5
- savoir comment récupérer les valeurs des contrôleurs
Exercice
- utilise la librairie controlP5 pour crée un GUI d'un de tes sketchs de ce semestre afin de contrôler les paramètres de l'animation.