Datavisualizationtutorial de programmation |
 |
| Airlines, Mario Freeze, 2009 |
Introduction
Le "data visualization" ( visualisation de donnée ) est l'étude de la représentation visuelle de donnée. C'est surtout avec l'arrivé de l'internet et son masse de données qui se sont produit et qui sont devenu disponible que les anciennes méthodes de représentation (représentation en bâton, en camembert, histogramme etc. ) sont devenu inadéquat. Des nouvelles approches interdisciplinaires (design, architecture, informatique, statistique...) sont apparu. Mais aussi des nouvelles formes de consultation (dynamique, interactive) ont apporté une important input dans ce domaine.
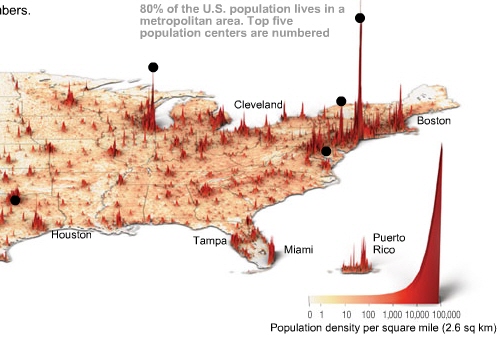
La visualisation de donnée est une ensemble de l''information abstrait qui est formalisé sous forme graphique en incluant des attributs ou variables pour les unités de l'information.Par exemple le time magazine a publié une représentation graphique de la densité de la population sur le territoire des USA. Les variables sont les habitant/ miles2 et l'unité de l'information est l'hauteur des piques.

Selon Friedman (2008) le
"main goal of data visualization is to communicate information clearly and effectively through graphical means. It doesn’t mean that data visualization needs to look boring to be functional or extremely sophisticated to look beautiful. To convey ideas effectively, both aesthetic form and functionality need to go hand in hand, providing insights into a rather sparse and complex data set by communicating its key-aspects in a more intuitive way. Yet designers often fail to achieve a balance between design and function, creating gorgeous data visualizations which fail to serve their main purpose — to communicate information".[3]
Le smashing magazine a établie des catégories de la data visualization est ont établie 7 sujets:
- Mindmaps
- Displaying news
- Displaying data
- Displaying connections
- Displaying websites
- Articles & resources
- Tools and services
Voir des exemples sur le website de smashing magazine
Ressource
Théorique
Visualizating Data, Ben Fry, O'Reilly, 2008
Casual Information Visualization: Depictions of Data in Everyday Life
Towards a Model of Information Aesthetics in Information Visualization
Artistic Data Visualization: Beyond Visual Analytics
Projet
The secret lives of numbers de Golan Levin et. al.
Life Sharing de 0100101110101101.org (Eva et Franco Mattes)
Baby Name Wizard de Martin Wattenberg
Making Visible the Invisible de George Legrady
Chronotext le site de Ariel Malka
visualcomplexity projets plutôt artistique de data visualization
WebDesignerDepot 50 projet de data visualization
Représenter le temps
Nous allons aborder la représentation des données à partir d'un exemple simple :La représentation du temps. Nous proposons une première méthodologie basique en trois étapes:
- acquisition des donnée
- tri et organisation
- représentation spatio-temporel
Nous avons 3 variables de donnée, les heures, les minutes et les secondes. Nous abordons dans l'exemple suivant la forme traditionnel de la représenter sous forme des lignes qui se déplacent d'une manière circulaire. Première étape:
Acquisition des données
D'abord il faut récupérer les données de l'horloge de l'ordinateur, ceci nous faisons avec les méthodes
float s = second();float m = minute();
float h = hour();
Tri et organisation des données
Ici vu le nombre des donnée il n'y a pas grande chose à trier. Seulement il faut transformer les heures d'un échelle de 24h à une échelle de 12h. C'est simple
if (h>12) h-=12;
Ensuite il faut organiser les unités en degré ou mieux en radians. Pour cela on prend le cercle entier 2*PI on le devise par sa référence (60 pour la minute et second et 12 pour l'heure) et ensuite on le multiplie avec le donnée récupéré de l'horloge. Pour éviter de le répéter 3 fois, on écrit une méthode
float getAngle(float unit, float ref){
float angle = (2*PI/ref)*unit;
return angle;
}
Représentation des données
La prochaine étape consiste en représentant ces données sur l'écran. Mais actuellement, nous avons les données dans une coordonnée polaire mais dans processing nous devrons l'afficher en coordonnée cartésienne. Mais grâce à la trigonométrie, nous pouvons convertir les coordonnées polaires et cartésiennes.
float x = cos(alpha) * radius;
float y = sin(alpha) * radius;
Il y a un petit tutorial sur le rapport entre la coordonnée polaire et la coordonnée cartésienne sur la page de processing
Le radius dans notre cas est l'aiguille et alpha le résultat de notre méthode définit plus haut. Il ne reste que l'afficher l'aiguille par une ligne. Voici pour la seconde :
float xSec = cos(getAngle(s,60))*aiguilleSec;
float ySec = sin(getAngle(s,60))*aiguilleSec;
strokeWeight(1);
line(0, 0, xSec, ySec);

Voici le code complet
Exercice
Représenter le temps dans l'espace. Pensez au différents usages, contexte (cloche de l'église, countdown, sirène de l'usine, swatchTime...). Choisissez un et trouvez une représentation graphique adéquate et attrayante.