Formestutorial de programmation |
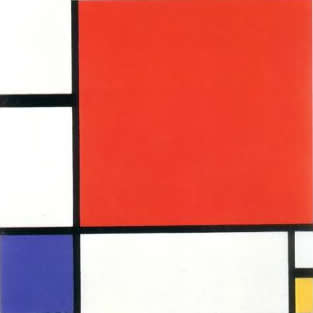
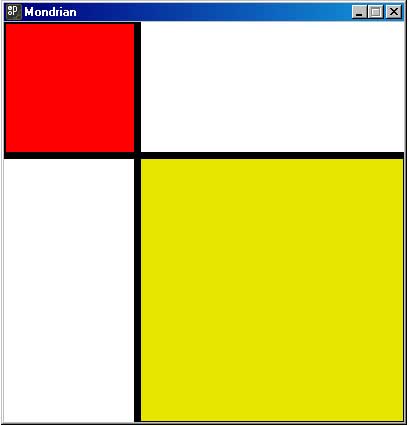
Mondrian, Composition with red blue and yellow |
Introduction
Dans ce premier cours, nous allons aborder la base de la programmation: les instructions ainsi que ces conséquences cognitives pour la création. Ensuite nous nous familiarisons avec la programmation des formes simple.
Contrairement à des logiciels d'images et graphisme, processing n'a (presque) pas des butons, icônes sliders et autres éléments d'interface graphique pour créer quelques chose. Pour dessiner dans Processing, il faut écrire du code ou plus précisément donner des instructions à Processing. Ces instructions seront ensuite traduit par Java (le langage sur lequel Processing est basé) en code machine, ce qui est une sorte de langage de bas niveau qui parle directement à l'ordinateur.
Pour donner des instructions, il faut apprendre un langage qui, comme une langue naturel, à ces ' vocables' et sa syntaxe. Contrairement au langage naturel, l'ordinateur est impitoyable concernant des fautes; il suffit d'oublier un virgule et l'ordinateur ne comprend plus rien - finalement il n'est pas très intelligent! Mais il existe aussi des erreurs créatifs, ou un résultat ne correspond pas forcement à l'idée initial, mais qui est finalement plus intéressant...
| Dans ce cours, nous allons apprendre le 'mot clef' de base ainsi que la syntaxe fondamental. Ce syntaxe fondamental est basé sur quelques concept clef, avec qui 90% de la programmation est fait, même des logiciels complexe comme photoshop sont programmé avec cette syntaxe et des gigantesques serveur de google reçoit des instructions quasi uniquement par cette syntaxe de base.Ce qui nous intéresse ici, c'est les conséquences artistiques et les processus créatifs qui ont été induit par ces 'nouvelles formes' de création. Pour aborder ce sujet, il faut faire un petit détour historique, car les ordinateurs sont nées dans un contexte historique précise. Il sera fastidieux (mais aussi très intéressant) d'intéroger le contexte culturel qui a fait naître les ordinateurs. Pour ce premier cours on se limite à un des impacts majeur sur l'art: L'abstraction. |
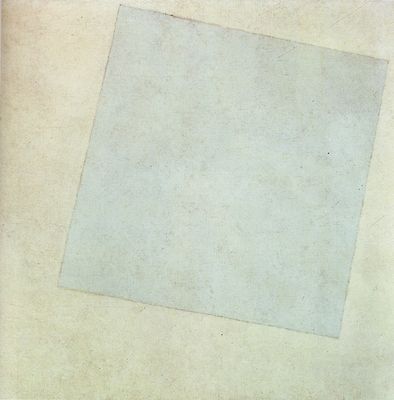
Malevitch, Carre blanc sur fond blanc, 1918. |
Les peintures abstraites sont des images autonomes qui ne renvoient à rien d’autre qu’elles-mêmes. Dans ce sens, elles s’apparentent aux icônes de la religion orthodoxe qui manifestent la présence d’un contenu plutôt qu’elles ne le représentent, mais, à la différence de ces images religieuses, les peintures abstraites rompent avec le monde des apparences. Elles révèlent l’existence de réalités jusqu’alors invisibles et inconnues, que chaque artiste détermine à sa façon, selon ses propres convictions, son parcours et sa culture, de l’art populaire aux théories les plus spéculatives. Chacun des quatre artistes pionniers de l’abstraction, Frantisek Kupka, Vassily Kandinsky, Kasimir Malevitch et Piet Mondrian, aboutit ainsi à sa propre formulation de l’abstraction, indépendamment des autres.
(Dossier sur l'exposition 'l'art abstrait du Centre Pompidou, cf. Référence et littérature ci-dessous)
Jusqu'à là, la peinture a procédé principalement par la métaphore, ou le sujet du tableau traduit une idée à travers une représentation du monde réel. A partir de l'abstraction, des artistes commencent à formuler leurs propres univers et surtout leur référence n'est plus le monde réel, mais la peinture elle même. Si on prend cette idée qui a bouleversé d'une manière profonde toute le 20ème siècle, et on le traduit à 'l'art fait par ordinateur', on doit s'intéresser à cette matière propre à l'ordinateur. Kandinsky interroge dans 'Point et ligne sur plan' les différents éléments dont la peinture est composé: le point, la ligne, le surface, la couleur... Ce qui est propre au procédé informatique, c'est l'instruction et son aspect procédurale qui est déjà une forme d'abstraction, l'algorithme, la générativité et l'algébra et l'interactivité. Nous allons aborder au fur et à mesure ces différents concept à travers l'apprentissage de la programmation. |
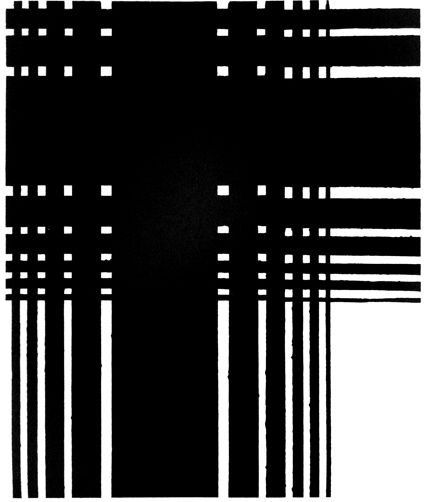
 Sonya Delaunay, Noir et blanc, 1969 |
Référence et littérature
|

Frantisek Kupka |
Dessiner
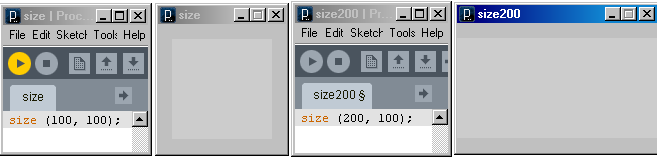
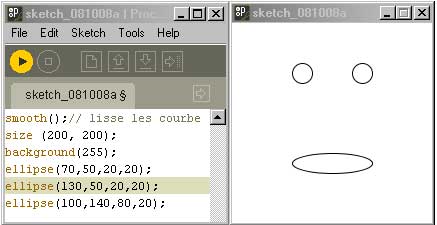
La fenêtre : size()
Commençons alors d'écrire notre première ligne de code. Afin d'ouvrir une fenêtre de notre programme, on instruit simplement sa taille. La mesure standard dans l'informatique c'est le pixel. La ligne
va nous ouvrir une fenêtre avec une largeur de 200 et une hauteur de 250 pixel. Cette instruction est écrit au début du code. Attention, chaque instructions se termine par un point virgule. Cette première étape, si simple c'est, est déjà une choix artistique. Elle donne la proportion de notre image. Et la proportion est une des principe fondamental de la mathématique et de la composition. Pour approfondir ce sujet, regarde par exemple la nombre d'or, qui a inspiré nombre d'artistes.
 |
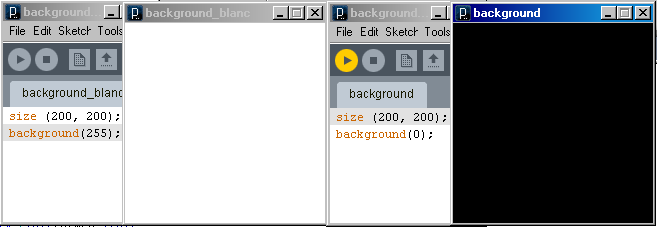
background()
background(0);
Définit la couleur du background. O = noir, 255= blanc. La couleur par défaut est gris (127)
 |
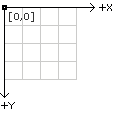
Système de coordonnées
Afin de dessiner dans Processing les repères de chaque forme font appelle au système de coordonnées cartésiennes dont l’origine est le coin supérieur gauche de la fenêtre. Si votre programme fait 320 pixels de large par 240 pixels de haut, les coordonnées [0, 0] sont celles du pixel en haut à gauche, et les coordonnées [320, 240] sont celles du pixel situé le plus bas à droite. Le dernier pixel visible dans le coin en bas à droite a pour coordonnées [319, 239] parce que les pixels sont dessinés à droite et en dessous de leurs coordonnées.
voit aussi l'exemple point().

point()
point(50, 20);
Dessine un point à la position (50, 20)
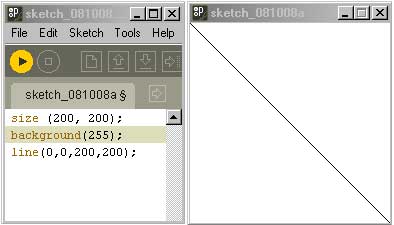
line()
line(20, 20, 40, 40);
Dessine une ligne de la position (20, 20) à la position (40, 40)

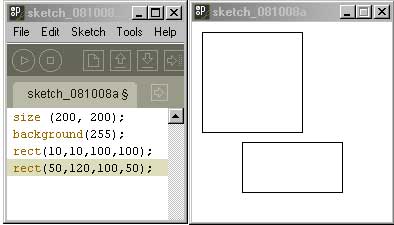
rect()
dessine un rectangle à la position (x, y) avec son largeur et hauteur.

ellipse()
ellipse(x, y, width, height);
dessine une ellipse à la position (x, y) avec son largeur et hauteur. Le largeur et hauteur indique le diamètre et x et y indique le centre de l'ellipse.

Il y a encore deux nouveautés le smooth() et le //. Le smooth() lisse les courbes, la signification des parenthèse sera expliqué dans un cours plus tard. Le deux traits permettons d'annoter le code, ce qui est très important quand le code devient plus complexe. Ce qui est écrit derrière les traits, l'ordinateur ne le lit pas lors de l'execution du code.
stroke()
stroke(color);
Met la couleur de la ligne mais aussi l'entoure pour le rectangle et ellipse.
Tous les instructions suivants gardent la valeur du


fill()
fill(color);
Rempli toute sorte des formes, comme par exemple les surfaces de rectangle ou ellipse.
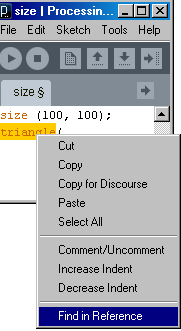
Help!Comme on ne peut pas mémoriser toute les différents instructions, Processing propose une aide en ligne et aussi directement dans le dossier local de l'application. Soit on va à l'adresse www.processing.org/référence/ ou bien on marque un des mots clef et puis avec un clic droit, on choisit dans le menu contextuel, "find in reference". Ainsi on trouve rapidement d'autres formes sous la rubriques "Shapes". Regarde aussi 'triangle', 'arc', 'vertex' |
 |
| Ce qu'il faut connaître: |
- Les instructions: background, size, rect, line, ellipse, fill, noFill, stroke, noStroke, strokeWeight, smooth
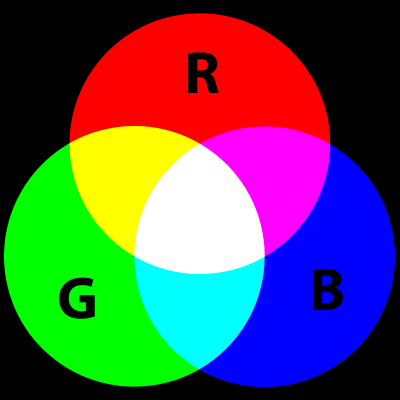
- Indiquer une couleur par des valeurs RGB ou ton de gris
- D'avoir entendu les nom de Kandinsky, Malevitch et Mondrian, Delaunay
|
 |