Couleurtutorial de programmation |
 |
|---|---|
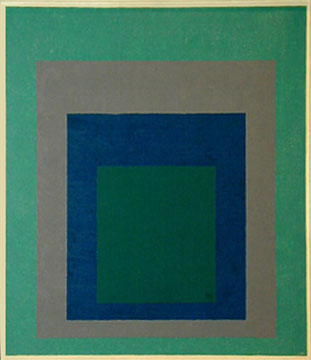
| Josef Albers, Hommage to the Square,~1960 |
La couleur au Bauhaus
Plusieurs artistes - enseignants au Bauhaus se sont consacrés à développer une théorie sur la couleur et en particulier sur le rapport entre la couleur et la forme. Nous avons déjà parlé de Kandinsky et Max Bill, mais surtout Josef Albers et Johannes Itten ont formulé leurs propres théories et enseignements sur la couleur. L'un des principaux idées de leurs recherches a été de fonder une théorie de couleur afin de rationaliser la couleur en l'utilisant dans un but esthétique et fonctionnel et non pas scientifique visant à former un nouvel artisanat industriel. Le cercle chromatique de Itten est un de ses résultats de sa recherche. Albers, qui a enseigné après la fermeture du Bauhaus au Black Mountain College aux États Unis a orienté son enseignement et sa peinture sur l'« effet optique de la couleur ».Il est considéré aujourd'hui l'un des artistes qui ont impulsé l'avant-garde américaine des années 60 et 70. Josef Albers peut être considéré comme un précurseur de l'Op art. |
 |
Référence et littérature
La couleur informatique
D'abord un peu de théorie concernant la manière que la couleur est codé dans l'ordinateur. Ce passage théorique sert pour l'instant plutôt à la culture générale de l'informatique mais nous permet plus tard de manipuler les couleurs très rapide (bitwise operation).
Codage de couleur binaire
La couleur est une information en 32 bits. D'une manière générale, chaque information est traité en informatique en bits. Un bit est une information en 0 ou 1. Alors avec un bit on peut stocker deux informations 0 ou 1. Avec deux bits 4 information ou bien 22;.
00
10
01
11
Avec 3 bits on stocke 23; (2*2*2) etc. Alors avec 8 bits ou un octet (ce qui est la même chose) un stocke 256 information 24;. Les couleurs sont stocke en RGB ou en HSB (cf. plus bas). Chaque couleur prend 8 bits plus 8 bits pour la couche alpha, ce qui fait en totale 32bits. Cela donne 256*256*256 = 16777216 couleurs avec 256 degrés de transparence.
AAAAAAAARRRRRRRRGGGGGGGGBBBBBBBB
Même si la couleur est stocké de cette manière la, quand on crée la couleur en RGB on met la valeur pour la couche alpha à la fin p.ex pour un rouge demi transparents color(255,0,0, 123);
Codage de couleur en hexadécimal
L'indexation de couleur en hexadécimal est très courant en html, mais aussi possible en Java. Chaque valeur est exprimé par un chiffre en hexadécimal. Nous sommes habitué d'exprimer les chiffres dans le système décimal, avec un base 10, on utilise donc 10 symboles différents, sur l'ordinateur le système de représentation est principalement en binaire (donc deux chiffre) mais on peut aussi imaginer un système avec 16 symboles, ce qui est le cas du système d'hexadécimale. Les symboles sont
| décimal | hexadécimal | décimal | hexadécimal |
| 0 | =0 | 8 | =8 |
| 1 | =1 | 9 | =9 |
| 2 | =2 | 10 | =A |
| 3 | =3 | 11 | =B |
| 4 | =4 | 12 | =C |
| 5 | =5 | 13 | =D |
| 6 | =6 | 14 | =E |
| 7 | =7 | 15 | =F |
Convertion de hexadécimal en décimal
La chiffre 16 en hexa est10, le deciamal 26 =1A Pour convertir un chiffre décimal en hexadécimal en applique l'operation du reste de la division, prenons comme exemple 127
127 : 16 = 7 reste15 = (F) // (127-(7*16) = 15
7 : 16 = 0 reste 7 = (7) // 7-(16x0) = 7
127 en hexadécimal 7F - on lit le chiffre de gauche à droite.
255
255 : 16 = 15 reste 15 = (F) (255- (15*16) = 15
15 : 16 = 0 reste 15 = (F) 15-(0*16) = 15;
255 en hexadécimal = FF
Convertion de hexadécimal en décimal
Pour convertir les chiffre dans l'autre sens, on suit le règle suivant. L'exposant de la base correspond à la position du chiffre.
... 4ème position * 163 + 3ème position * 16 2 + deuxième position *16 1 + première position *16 0
Prenons en exemple le dernier chiffre FF
15 * 161 + 15*160 = 240 + 15 =255 (sachant que 160 =1)
Affectation des couleurs en hexadécimal.
Il y a deux possibilité d'affecter les couleur de décimal, soit en couleur de web, du type Html / css précédé d'un #. Il n'y a pas de possibilité d'indiquer la transparence et il faut écrire tout les 6 chiffres.
RR GG BB par exemple #FF0000, correspond à rouge
L'autre possibilité est d'indiquer un chiffre hexadécimal précédé d'un 0x, il y alors 4 possibilités
AA RR GG BB (AA pour l'alpha) FF00FF00 sera vert.
pour aller plus loin webcolor.
Déclaration d'un variable couleur
Pour déclarer une couleur dans Processing, je procède d'une manière similaire à la déclaration d'un autre type primitif (int, float, boolean...) de donnée. Par contre, il y a plusieurs façon de déclarer une couleur. La manière le plus simple:
color c= #FF0000// je déclare le variable c du type color et affecte un couleur du web.
Un autre façon, plus long mais probablement plus facile a déchiffrer, c'est la codification par un (gris) ou trois valeurs (RGB) utilisant la méthode color() pour affecté la couleur. Attention la variable color n'est pas la même chose que la méthode color().
color c = color(255, 0, 0);// je déclare la variable de couleur c et j'affecte du rouge
Ensuite j'utilise la variable comme d'habitude, du genre:
fill(c);
rect(20, 20, 20, 20, 2à);
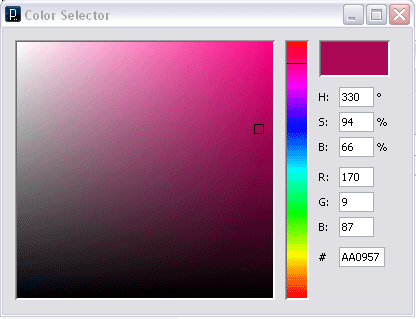
Color SelectorPour simplifier la vie, il y a dans Processing un petit utilitaire, le "color selector", il c'est trouve dans le Menu Tools > Color Selector. En déplaçant le curseur dans la palette de couleur, on voit à droite ses différents codifications en hexadécimal, en RGB et en haut un autre manière de codifier la couleur, le HSB |
|
Alpha channel
Il est possible de modifier la transparence des couleurs. Elle s'exprime aussi en valeurs de 0 à 255. O indique une transparence totale, et 255 aucune. Si nous sommes dans le mode gris, donc un seul valeur, le deuxième valeur indiquera alors la transparence ou bien l'alpha channel. Si on est on mode couleur, l'alpha channel est le 4ième. Ceci est valable pour le RGB et HSB mode.
Voici un petit sketch pour visualiser la transparence
ColorMode() et HSB
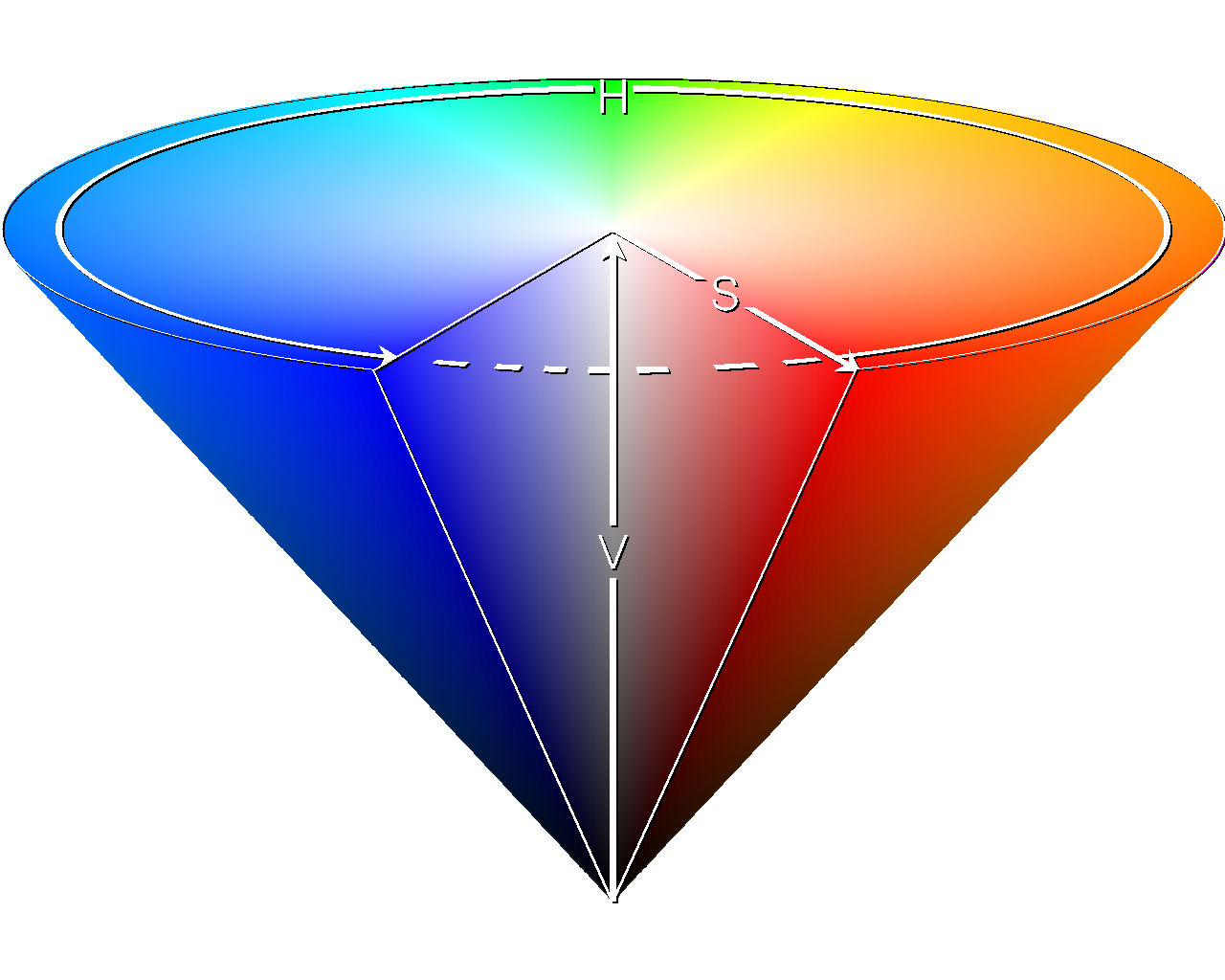
Le HSB indique la couleur par H =Hue, S=Saturation et B=Brightness;parfois il est écrit V au lieu de B pour Value=Valeur, mais qui signifie la même chose.
|
 |
Pour utiliser le HSB codification il faut faire appel au méthode ColorMode() indiqué au début dans le setup().
void setup(){
colorMode(HSB);
}
On peut optionnellement rajouté le 'range' pour changer celui de 255. Si on écrit
colorMode(HSB, 100);
cela signifie que chaque valeur varie entre 0-100. On peut également l'indiquer un 'range' pour chaque valeur
colorMode(HSB, 360, 100, 100);
Normalement, on indique le H par un degré sur la roue de couleur, (cf graphique) et les deux autres valeurs en pourcentage.
Pour aller plus loin avec HSB
Dégradé et lerpColor()
Le mode HSB est particulièrement pratique si on veut passer en dégradé entre deux couleur, car il faut juste modifier un seule valeur. Il y a un autre méthode particulièrement utile pour cet exercice, c'est colorLerp().
ColorLerp prend trois arguments, le premier est la couleur de début, le 2ème la couleur finale et un 3ème qui indique par une valeur entre 0-1 le mélange entre le deux. 0 signifiera que la couleur de retour correspond à la couleur de début, 1 qu'elle correspond à la couleur finale et 0.5 une mélange 50/50 entre les deux.

get() set() red()
set() et get() sont deux fonctions qui permet de dessiner un pixel avec une couleur et prendre la couleur d'un pixel. Pour set() il faut indiquer sa position x et y.
couleur c = couleur (255, 0, 0);
set(10, 40, c);//est ainsi est devenu le pixel 10, 40 tout rouge
;-)
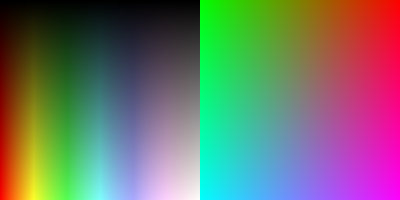
set() pourrait être utiliser pour les dégradé en combinaison avec le boucle for imbriqué. L'exemple suivant montre le même dégradé avec le colorMode RGB et HSB.
Pour prendre la couleur d'un pixel on indique uniquement sa position
color c=get (20, 40);
pour lire le valeur d'une composant de couleur, on utilise les méthode red(), green(), blue() ou bien hue(), saturation(), brightness();
color c=color (255, 0, 0);
float redValue =red(c)// redValue=255;
voir une animation qui montre le principe de get() et set()
Le modulo
Pour avoir une mouvement répété, comme par exemple un scan, on peut - au lieu d'utiliser le if - utiliser le modulo.
Le modulo calcule le reste quand une premier chiffre (avant le modulo - % - entier est divisé par un deuxième chiffre(après le modulo) entier:
int a=20%100 // 20/100=0, reste 20... a =20
int b=130%100 //b=30 130/100=1, reste 30... a =30
le scan est simplement
int x;
void draw(){
background(255);
x++;
x=x%width;
line(x, 0, x, height);
}
| Ce qu'il faut connaître: |
- déclarer une couleur, connaître les deux mode RGB, HSB, avoir une notion de chiffres hexadécimal
- Savoir utiliser le modulo et les méthodes set, get et lerpColor
Exercice
|
 |